About the echoes Website
Overview
While designing the echoes website, we kept in mind that, at a minimum, the website needs to describe the project in detail, support the games produced by the project, and showcase the teams and people involved in the project. Beyond that, different viewers have varying interests and needs that must be considered.
Players
The echoes website serves first and foremost as an online gallery. Players will be able to access all games from each echoes theme from their respective game pages.
RIT Students
The website serves as a central hub for past, current, and future team members. The members of each team, both past and current, are displayed on their respective pages along with a list of all roles they have held within that team during their time working on echoes. Through this, prospective team members can see not only how team members come and go each semester, but also how they can start out as developers and work their way up to become team leaders.
We want RIT students to join the echoes project and take the class, or pass it along to friends they think could be interested. Word of mouth is a great way to generate interest, and having a website that allows students to easily find information about the project and how they can get involved is helpful to those interested in contributing. We aim to clearly communicate the project’s process, vision, and requirements, and ensure RIT’s info for the VIP is up-to-date with the custom website.
Potential Employers
For students who have worked on echoes, the project becomes a portfolio piece for them. We want to highlight the hard work students have put into their projects by crediting them on the respective project pages and providing a link to their portfolio or LinkedIn profile for potential employers to review.
Collaborators
Our goal is to generate interest amongst potential local collaborators who may be interested in working with echoes. We hope anyone interacting with the website is encouraged to share the project. Our website offers links to easily share projects or program details through social media platforms. Our priority is maintaining consistent communication with collaborators to ensure the integrity of the original work in each experience.
Theming
The echoes team is organized in a small studio format with faculty overseeing project management & direction with the help of a team of student leads.
Water
Echoes and water ripples share very similar depictions, so our website design draws inspiration from water for its cool-toned color schemes, ranging from light to dark, as well as other visual elements.
Soft Shapes
We chose to use soft shapes throughout the echoes website wherever possible. Our layout features circles and cards with rounded corners. Having these soft, rounded shapes helps convey a sense of calm and relaxation while meshing well with our theme of water and community-centered goals of echoes.
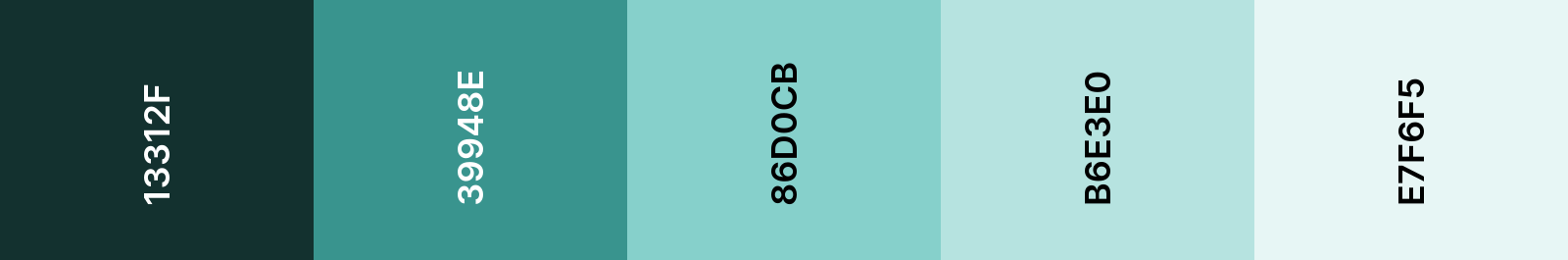
Color Palette
Our color palette consists of many cool-toned colors, many of which are shades of blue, in order to continue with the themes of calm and water.
Primary

The primary palette is most used for headings and subheadings, with the lightest colors used for headings in dark mode and the darkest as headings in light mode.
Secondary

The secondary palette is used with the primary palette in order to add more visual interest to elements of the website, like the cards featured throughout the layout and the dark mode navigation bar.
Surface

The surface palette is where the colors for the page background gradients for both light and dark mode are derived, as well as key interface elements like the light mode navigation bar.
Logos
Three main logos exist for the project:

The stylized echoes name

A line face that repeats out as it transforms to water ripples

A small recursive square with echoes in the middle